Gabe Wyatt
Full-Stack Engineer & Technical Writer
Portland, OR
Programming
UI/UX
Technical Writing
AI
Available for work
About Me
Senior Full-Stack Engineer and Technical Writer with 20+ years of experience building scalable documentation systems, full-stack SaaS platforms, and AI-powered tools.
Professional Focus
•
Building scalable full-stack applications and AI-powered tools that solve real business problems
•
Creating comprehensive technical documentation and content that drives user adoption and business growth
•
Leading technical architecture decisions and mentoring development teams to deliver high-performance solutions
Experience
Leading the development of Sanity's documentation platform, enhancing user experience and driving adoption through comprehensive technical content and innovative documentation solutions.
Key Achievements
- Spearheaded the refactoring and feature development of Sanity's documentation platform.
- Collaborated with cross-functional teams to create an information architecture that aligned with product updates, ensuring timely and relevant documentation.
- Implemented a feedback system that gathered user insights, leading to continuous improvements in documentation quality and usability.
Technologies & Skills
Programming Languages:
TypeScript
Python
Golang
Bash
Frameworks & Libraries:
Next.js
Node.js
React
Tailwind CSS
Prisma
Material UI
Zustand
Jest
pyunit
Platforms & Tools:
AI/ML
Git
GitHub
Figma
Jira
Vercel
Webflow
Sanity
CMS
Markdown
Swagger
Turborepo
Posthog
HubSpot
Playwright
DevOps & Infrastructure:
AWS
Azure
GCP
Docker
Kubernetes
GitHub Actions
Argo CD
Spinnaker
OAuth
Datadog
Grafana
Data & Databases:
Sanity Data Lake
PostgreSQL
Redis
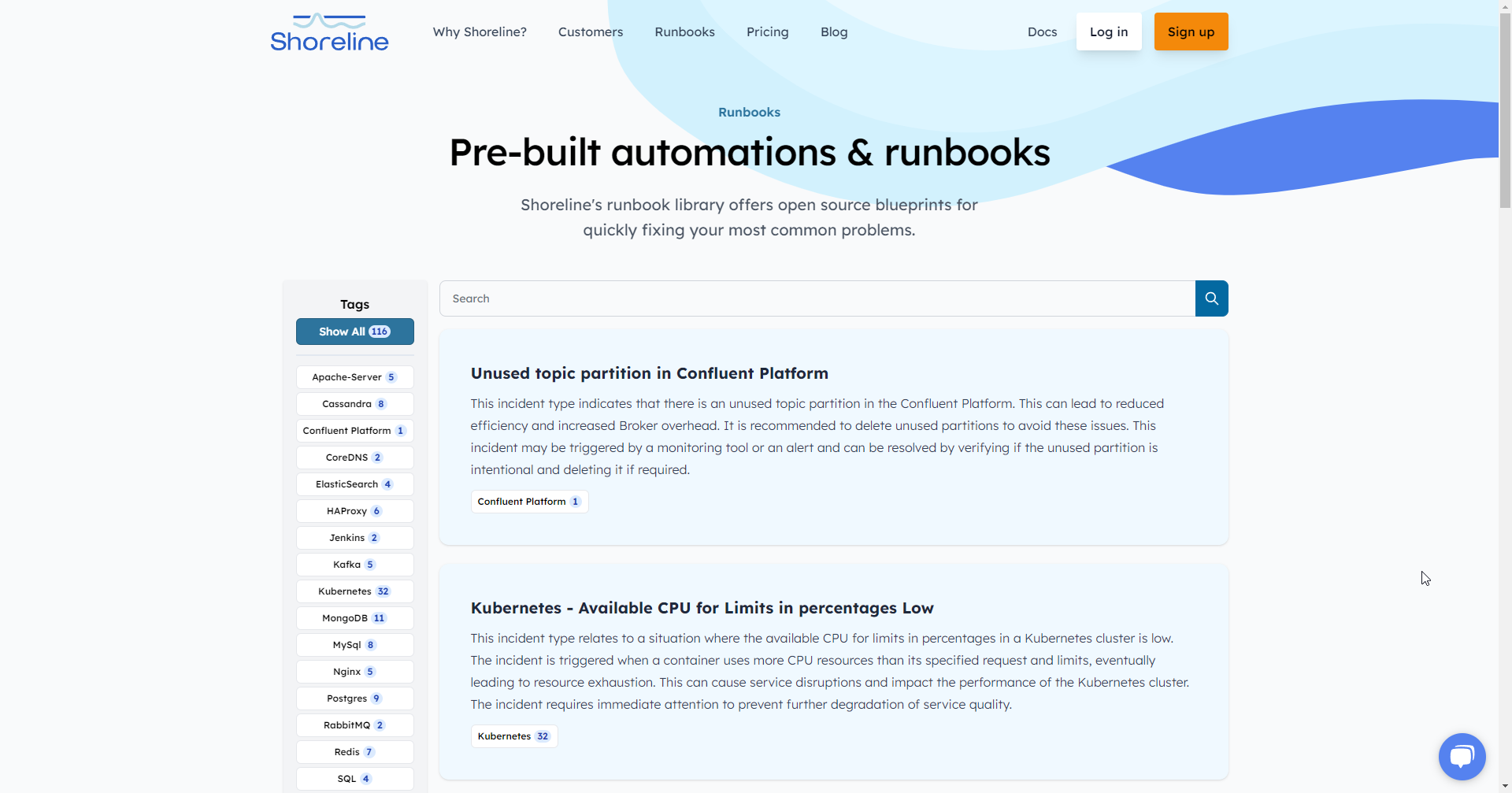
Designed and developed Shoreline.io's new marketing website, along with multiple integrated apps including a web-based version of our AI-powered runbook generator. Responsible for front-end architecture, CMS integration, and overall technical direction of junior developers.
Key Achievements
- Rebuilt the marketing website using a modern monorepo tech stack, resulting in a 64% faster load speed and significant improvements in engagement metrics.
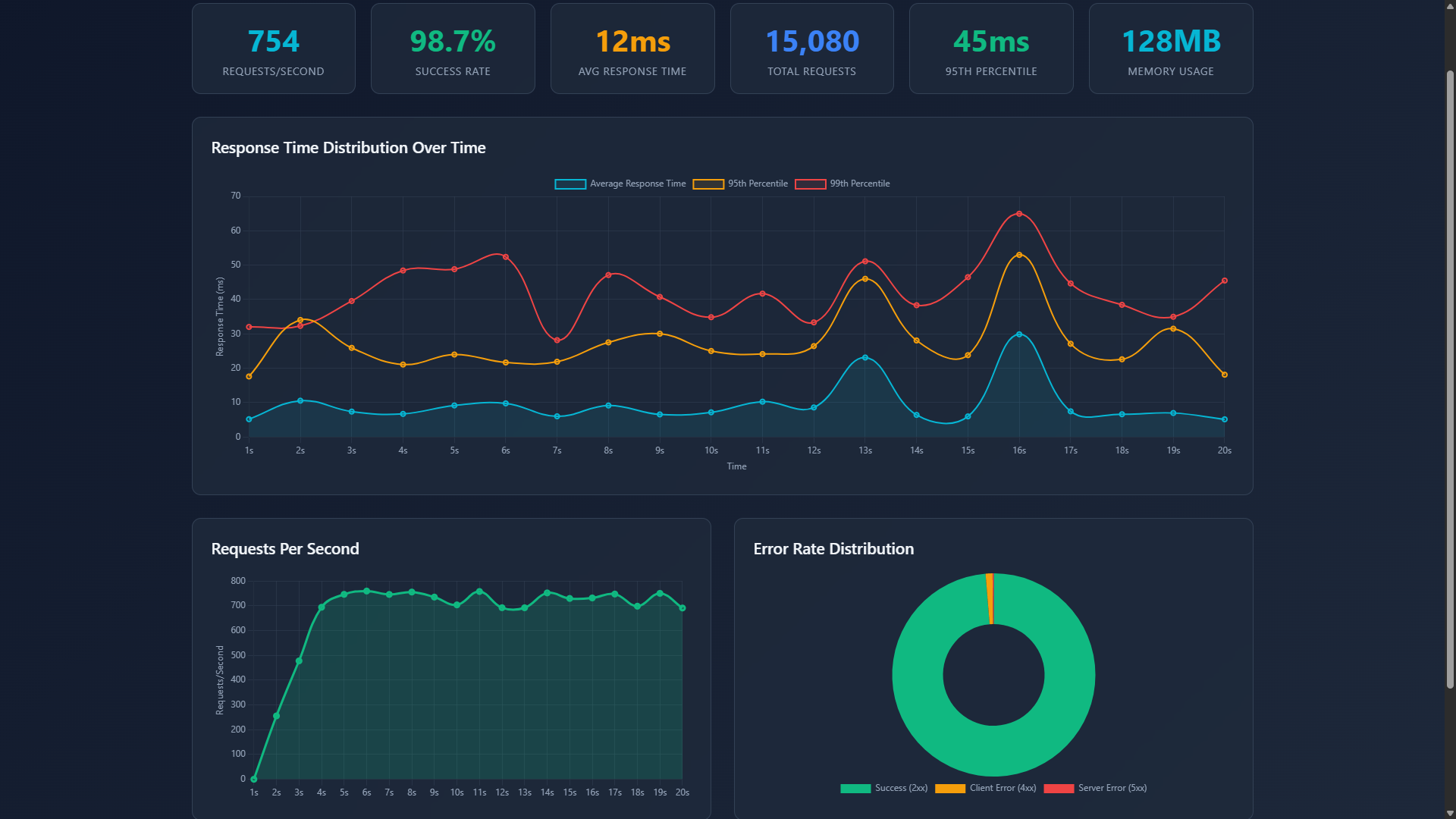
- Implemented a public-facing version of the team's AI-powered runbook generator using real incident data.
- Built a custom CMS allowing non-technical users to quickly publish content, drastically reducing turnaround time.
- Led frontend refactors to eliminate technical debt, enhancing user workflows and feature stability.
Technologies & Skills
Programming Languages:
TypeScript
Python
Golang
Bash
Frameworks & Libraries:
Next.js
Node.js
React
Tailwind CSS
Prisma
Material UI
Zustand
Jest
pyunit
Platforms & Tools:
AI/ML
Git
GitHub
Figma
Jira
Vercel
Webflow
Sanity
CMS
Markdown
Swagger
Turborepo
Posthog
HubSpot
Playwright
DevOps & Infrastructure:
AWS
Azure
GCP
Docker
Kubernetes
GitHub Actions
Argo CD
Spinnaker
OAuth
Datadog
Grafana
Data & Databases:
MongoDB
PostgreSQL
Redis
Developed a robust documentation platform and authored extensive documentation, directly influencing user adoption and contributing to the company's acquisition by NVIDIA.
Key Achievements
- Designed and implemented a modern documentation platform, delivering high user engagement.
- Authored over 185,000 words across 100+ articles, significantly improving user onboarding and support efficiency.
- Created dynamic, user-specific content delivery systems and reusable UI/UX components.
- Produced over 15 product demo & marketing videos, dramatically reducing live demo requests while increasing product awareness.
- Conducted technical interviews for over 30 candidates across multiple roles.
Technologies & Skills
Programming Languages:
JavaScript
TypeScript
Bash
Frameworks & Libraries:
Next.js
Node.js
React
Tailwind CSS
Prisma
Zustand
T3 Stack
Jest
Platforms & Tools:
Git
GitHub
Figma
Adobe Creative Suite
Jira
Vercel
CMS
Markdown
MDX
GitOps
Postman
Turborepo
Playwright
DevOps & Infrastructure:
AWS
Azure
GCP
Docker
Kubernetes
GitHub Actions
Argo CD
Spinnaker
OAuth
Datadog
Terraform
DNS & SSL
Data & Databases:
MongoDB
Algolia
Led technical execution for various client projects, developing scalable APIs, SaaS platforms, and accessibility-focused tools.
Key Achievements
- Launched over six full-stack applications within 12 months.
- Developed a scalable, multi-tenant API service used across company projects, improving development velocity.
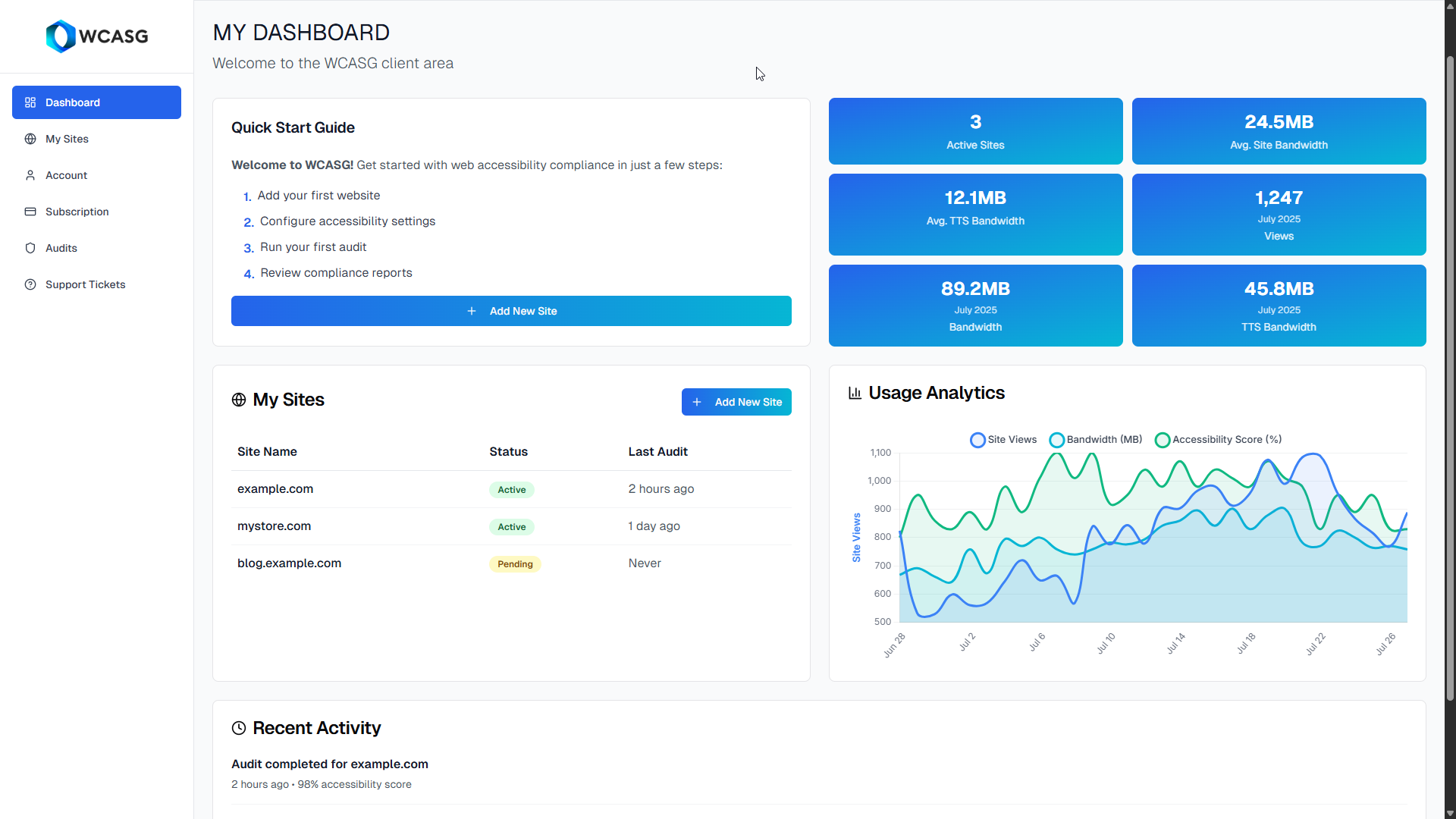
- Built a SaaS dashboard and widget platform supporting 100,000 end-users with custom accessibility options.
- Engineered a Node.js-based headless API connecting Stripe with QuickBooks, automating customer financial synchronization.
- Created a web-based accessibility auditing tool compliant with WCAG 2.1 standards.
Technologies & Skills
Programming Languages:
JavaScript
TypeScript
PHP
Bash
Frameworks & Libraries:
Node.js
React
Next.js
Vue
NestJS
Django
GraphQL
Redux
Bootstrap
Sass
Tailwind CSS
Mocha
Node-Tap
PHPUnit
Puppeteer
Laravel Dusk
Platforms & Tools:
Git
GitHub
GitLab
WordPress
Contentful
Netlify
Stripe
Markdown
MDX
Postman
DevOps & Infrastructure:
AWS
Docker
Nginx
Apache
CI/CD
OAuth
Cloudflare
DNS & SSL
Data & Databases:
PostgreSQL
MongoDB
Amazon RDS
Elasticsearch
Redis
2004 - 2019
Provided comprehensive technical writing and software development services, significantly boosting SEO traffic, user engagement, and sales through targeted technical content and software solutions.
Key Achievements
- Gremlin: Authored the Chaos Monkey guide, increasing SEO traffic by 400% and directly contributing to sales growth.
- Airbrake.io: Created over 300 long-form tutorials, boosting monthly website traffic by 700% with sustained monthly growth.
- Chartio: Wrote in-depth tutorials for multiple data platforms, improving site engagement by 35%.
- Coding Dojo: Authored the popular 35-page 'How to Bootstrap Your Career in Web Development' eBook.
- Dgraph Labs: Developed a Twitter-style app and an extensive 20,000-word tutorial series for developer workshops.
- GoDaddy & Salesforce: Produced technical onboarding content adopted widely by tens of thousands of users.
Technologies & Skills
Programming Languages:
JavaScript
TypeScript
PHP
Bash
Python
Lua
C#
Frameworks & Libraries:
Node.js
React
Next.js
Vue
NestJS
Django
Nuxt
GraphQL
Redux
Bootstrap
Sass
Tailwind CSS
Ruby on Rails
Platforms & Tools:
Git
GitHub
GitLab
WordPress
Contentful
Netlify
Stripe
Markdown
MDX
Postman
GitBook
Notion
Confluence
Grammarly
Loom
Adobe Creative Suite
Figma
DevOps & Infrastructure:
AWS
Docker
Nginx
Apache
CI/CD
OAuth
Cloudflare
DNS & SSL
Data & Databases:
PostgreSQL
MongoDB
Amazon RDS
Elasticsearch
Redis
Firebase
MySQL
Credentials
Skills & Expertise
Data & Databases
AlgoliaAmazon RDSElasticsearchFirebaseMongoDBMySQLPostgreSQLRedisSanity Data Lake
DevOps & Infrastructure
AWSApacheArgo CDAzureCI/CDCloudflareDNS & SSLDatadogDockerGCPGitHub ActionsGrafanaKubernetesNginxOAuthSpinnakerTerraform
Frameworks & Libraries
BootstrapDjangoGraphQLJestLaravel DuskMaterial UIMochaNestJSNext.jsNode-TapNode.jsNuxtPHPUnitPrismaPuppeteerReactReduxRuby on RailsSassT3 StackTailwind CSSVueZustandpyunit
Platforms & Tools
AI/MLAdobe Creative SuiteCMSConfluenceContentfulFigmaGitGitBookGitHubGitLabGitOpsGrammarlyHubSpotJiraLoomMDXMarkdownNetlifyNotionPlaywrightPosthogPostmanSanityStripeSwaggerTurborepoVercelWebflowWordPress
Programming Languages
BashC#GolangJavaScriptLuaPHPPythonTypeScript
Education
Bachelor of Science in Computer Science
Washington State University • 2002 - 2006
© 2026 Gabe Wyatt. All rights reserved.
0%